COMPANIES THAT TRUST COLDBOX COMPANIES THAT TRUST COLDBOX
UNLOCK THE POWER OF COLDBOX
Leverage CommandBox CLI for Rapid Appplication Development
Leverage our modern CLI and package manager: CommandBox, to quickly create and run ColdBox applications.
CommandBox allows you to scaffold not only an HTML web app, but also a VueJs, Angular, React, REST ColdBox apps and much more.
If you have CommandBox CLI installed, getting started with ColdBox is as easy as coldbox create app!
// Install ColdBox CLI
install coldbox-cli
// Create an API
coldbox create app skeleton=rest
// Startup a server
server start
Start Now!
COLDBOX FEATURES
Enhance Your Development Experience

ColdBox offers more than just outstanding core features. Its ecosystem is brimming with many functionalities already developed, empowering you to focus on your business requirements.
Whether it’s authentication, authorizations, database migrations, ORM, validation, messaging, jobs, events, file storage, scheduled tasks, or countless other possibilities, ColdBox has got you covered.
The modular core framework and various modules seamlessly integrate these features, ensuring a transformative development experience.
Made & Supported by:
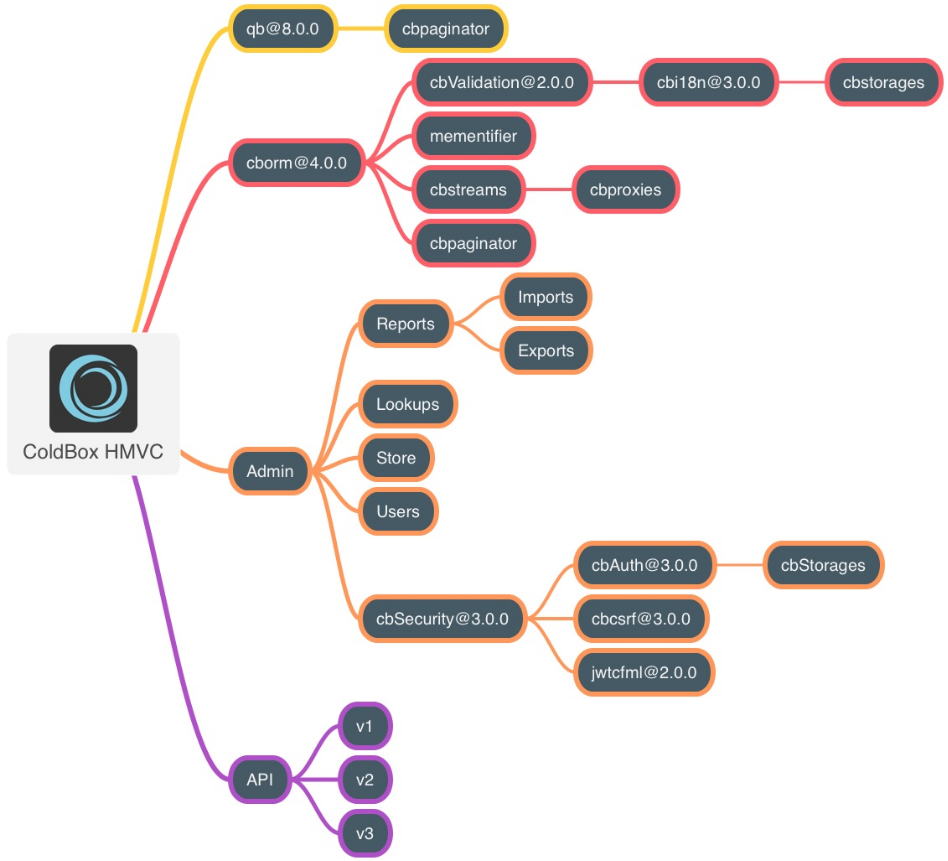
HMVC MODULAR ARCHITECTURE
ColdBox is a standout among modern frameworks, as it offers a unique and powerful hierarchical model view controller architecture by conventions. Unlike many other frameworks that follow a traditional linear approach to handling requests, ColdBox allows developers to organize their code into a hierarchical structure, enabling efficient separation of concerns and promoting code reusability.

By dividing complex applications into smaller, manageable units, ColdBox enables developers to create more modular and scalable codebases, leading to enhanced maintainability and faster development cycles. This HMVC architecture offered by ColdBox empowers developers to build robust and flexible applications that can adapt and evolve with ease.
Read more about ColdBox modules and HMVC in our documentation.
POWERFUL ROUTING
ColdBox offers powerful routing capabilities that allow developers to customize URLs and map them to specific actions, views, responses or handlers. With ColdBox, you can create expressive, readable, and SEO-friendly URLs using placeholders, redirects, responses, views, and more.
// Routing with placeholders
route( "/blog/:year-numeric{4}/:month-numeric?/:day-numeric?" )
.to( "blog.list" )
// Redirects
route( "/old/:book" )
.toRedirect( "/mybook" )
// Responses
route( "/api/heartbeat" ).toResponse( (event,rc,prc) => {
return "ok!"
} );
// Show a view
route( "/contact-us" )
.toView( "main/contact" )
// Expressive Named Routes
route( "/wiki/:page" )
.as( "page" )
.to( "wiki.show")
ColdBox routing is highly customizable and flexible, allowing developers to create complex routing rules that match their specific needs.
For more information about ColdBox routing, check out the routing documentation.
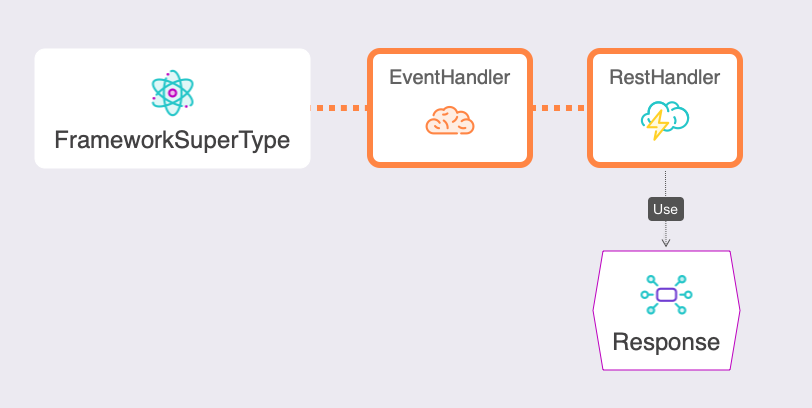
API FIRST
ColdBox has truly exceptional native REST capabilities which have been integrated with the RestHandler, a customizable Response object and a powerful URL Router into the core.

This RestHandler will provide you with utilities and approaches to make all of your RESTFul services:
- Uniformity for responses
- Use a consistent and extensible response object
- Provide consistent error handling
- Provide Invalid route handling
- Much more
component extends="coldbox.system.RestHandler"{
function hello( event, rc, prc ){
event
.getResponse()
.setData( "Hello from restful Land" )
}
function invalidData( event, rc, prc ){
event
.getResponse()
.setErrorMessage(
errorMessage : "invalid id sent",
statusCode : 401
)
}
function showData( event, rc, prc ){
prc.data = service.getUsers()
return prc.data
}
function myData( event, rc, prc ){
prc.mydata = myservice.getData()
return renderView( "main/myData" )
}
}
Read more about the native REST capabilities in our documentation.
INTERCEPTORS
ColdBox Interceptors are a powerful feature in the ColdBox HMVC framework that allows you to intercept and modify the behavior of a request throughout its lifecycle. Interceptors act as event-driven components that can be executed before, after, or during a request, giving you fine-grained control over the application flow.
With ColdBox Interceptors , you can perform various tasks such as authentication, authorization, logging, caching, performance monitoring, and more. They provide a clean separation of concerns and help keep your code modular and reusable.
Easily Announce Events
#announce( 'onSidebar' )#
// Announce inside a function
if( userCreated ){
announce( 'onUserCreate', { user = prc.oUser } )
}
Easily Listen To Any Event
component extends="coldbox.system.Interceptor"{
function onError( event, interceptData = {} ){
// Listen to onError events
}
function onUserCreate( event, interceptData = {} ){
// Listen to onUserCreate events
}
}
ColdBox Interceptors are easy to configure and integrate into your application. You can define them in your ColdBox configuration file or use annotations within your handler methods. This flexibility allows you to apply interceptors globally, to specific handlers, or even to individual actions within a handler.
In summary, ColdBox Interceptors empower you to intercept and modify the behavior of requests, enabling you to add functionality, enforce security, and enhance the performance of your ColdBox applications. They are a valuable tool for building flexible and maintainable applications in the ColdFusion ecosystem.
You can find much more information about interceptors in the documentation .
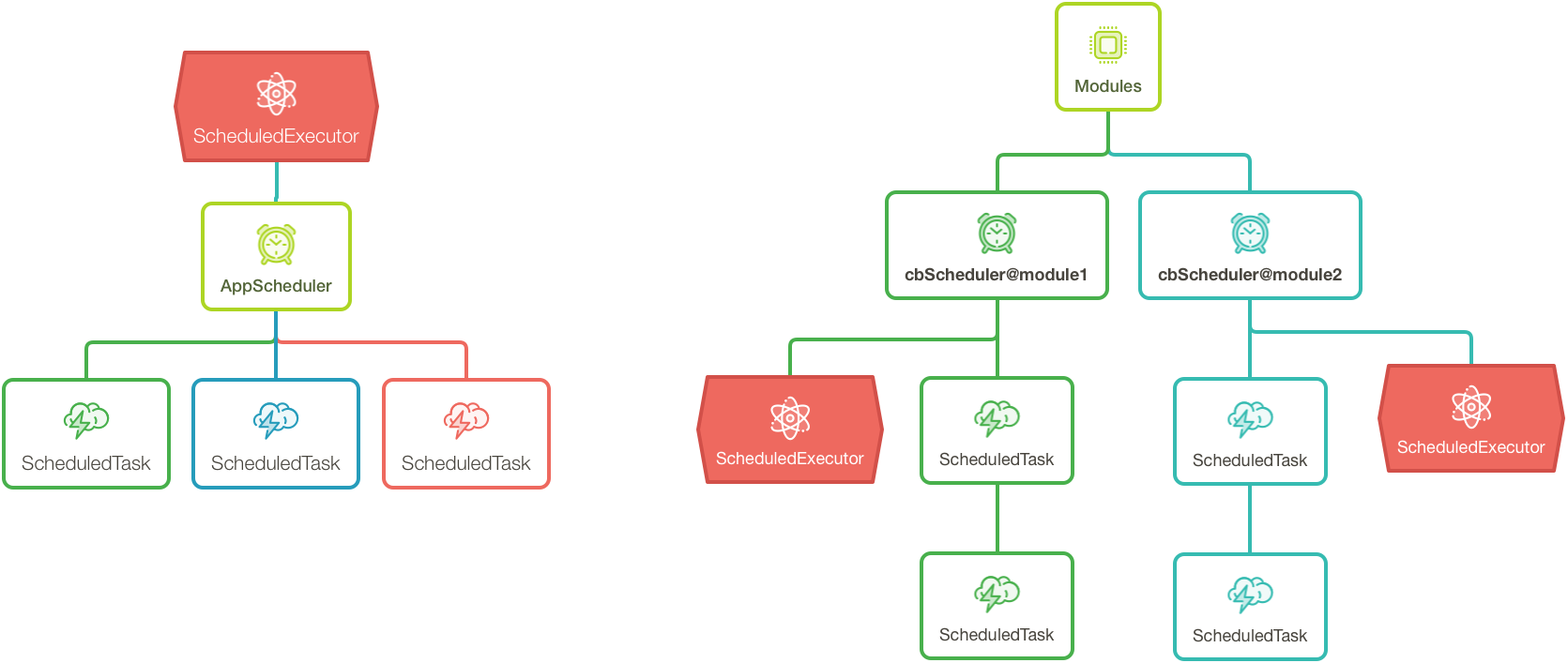
SCHEDULED TASKS

The ColdBox Scheduled Tasks offers a fresh, programmatic, human approach to scheduling tasks on your server and multi-server application. It allows you to define your tasks in a portable Scheduler we lovingly call the Scheduler.cfc which not only can be used to define your tasks but also monitor all of their life cycles and metrics of tasks. Since ColdBox is also hierarchical, it allows every single ColdBox Module to define a Scheduler and register their tasks. This is a revolutionary approach to scheduling tasks in an HMVC application.
/**
* --------------------------------------------------------------------------
* Register Scheduled Tasks
* --------------------------------------------------------------------------
* You register tasks with the task() method and get back a ColdBoxScheduledTask object
* that you can use to register your tasks configurations.
*/
task( "Clear Unregistered Users" )
.call( () => getInstance( "UserService" ).clearRecentUsers() )
.everyDayAt( "09:00" )
task( "Hearbeat" )
.call( () => runEvent( "main.heartbeat" ) )
.every( 5, "minutes" )
.onFailure( ( task, exception ) => {
getInstance( "System" ).sendBadHeartbeat( exception )
} )
/**
* --------------------------------------------------------------------------
* Task Closure/Lambda/Object
* --------------------------------------------------------------------------
* You register the callable event via the call() method on the task object.
* You can register a closure/lambda or a invokable CFC.
*/
// Object with run() method
task( "my-task" )
.call( wirebox.getInstance( "MyObject" ) )
.everyDay()
// Object with a custom method
task( "my-task" )
.call( wirebox.getInstance( "MyObject" ), "reapCache" )
.everydayAt( "13:00" )
JOB QUEUES
ColdBox can work with job queues via its cbq module: install cbq. Queues allow you to push work to the background, schedule work to be done later, or even process work on many different machines. It runs on a provider-based system allowing a unified API to talk with many different queue backends.
Create a Worker Pool
This allows our application to work the Jobs we will dispatch.
component {
function configure() {
newConnection( "default" )
.setProvider( "ColdBoxAsyncProvider@cbq" )
newWorkerPool( "default" )
.forConnection( "default" )
}
}
Easily Create Jobs
// models/jobs/emails/SendWelcomeEmailJob.cfc
component extends="cbq.models.Jobs.AbstractJob" {
property name="userId"
function handle() {
log.info( "Sending a Welcome email to User #getUserId()#" )
var user = getInstance( "User" ).findOrFail( getUserId() )
getInstance( "MailService@cbmailservices" )
.newMail(
from = "no-reply@example.com",
to = user.getEmail(),
subject = "Welcome!",
type = "html"
)
.setView( "/_emails/users/welcome" )
.setBodyTokens( {
"firstName" : user.getFirstName(),
"lastName" : user.getLastName()
} )
.send()
}
}
Dispatch Your Jobs
getInstance( "SendWelcomeEmailJob" )
.setUserId( prc.newUser.getId() )
.dispatch();
Find out much more about work queues in ColdBox in the cbq documentation.
There are several core modules that are maintained by Ortus Solutions that will bring several enhancements to a core ColdBox MVC installation.
Visit:
https://forgebox.ioSECURITY
CBSECURITY is a powerful module that you can to secure your ColdBox applications.
It provides a range of security features and code APIs for authentication, authorization, JWT, CSRF, code blocks and much more.
ColdBox Security is highly customizable, making it easy to tailor it to the specific needs of your application and talk to ANY authentication system.
function doLogin( event, rc, prc ){
if( !csrfVerify( rc.token ?: '' ) ){
flash.put( "message", "Invalid security token, try again!" )
relocate( "security/login" )
}
try {
prc.oUser = cbsecure().authenticate( rc.username ?: "", rc.password ?: "" )
csrfRotate()
relocate( "admin.dashboard" )
} catch ( "InvalidCredentials" e ) {
flash.put( "message", "Invalid credentials, try again!" )
relocate( "security/login" )
}
function doLogout( event, rc, prc ){
cbsecure().logout()
csrfRotate()
flash.put( "message", "Bye bye!" )
relocate( "security/login" )
}
/**
* Easily annotate actions with a secured annotation and permissions
*/
function save( event, rc, prc ) secured="WRITE" {
// Save operations
}
}
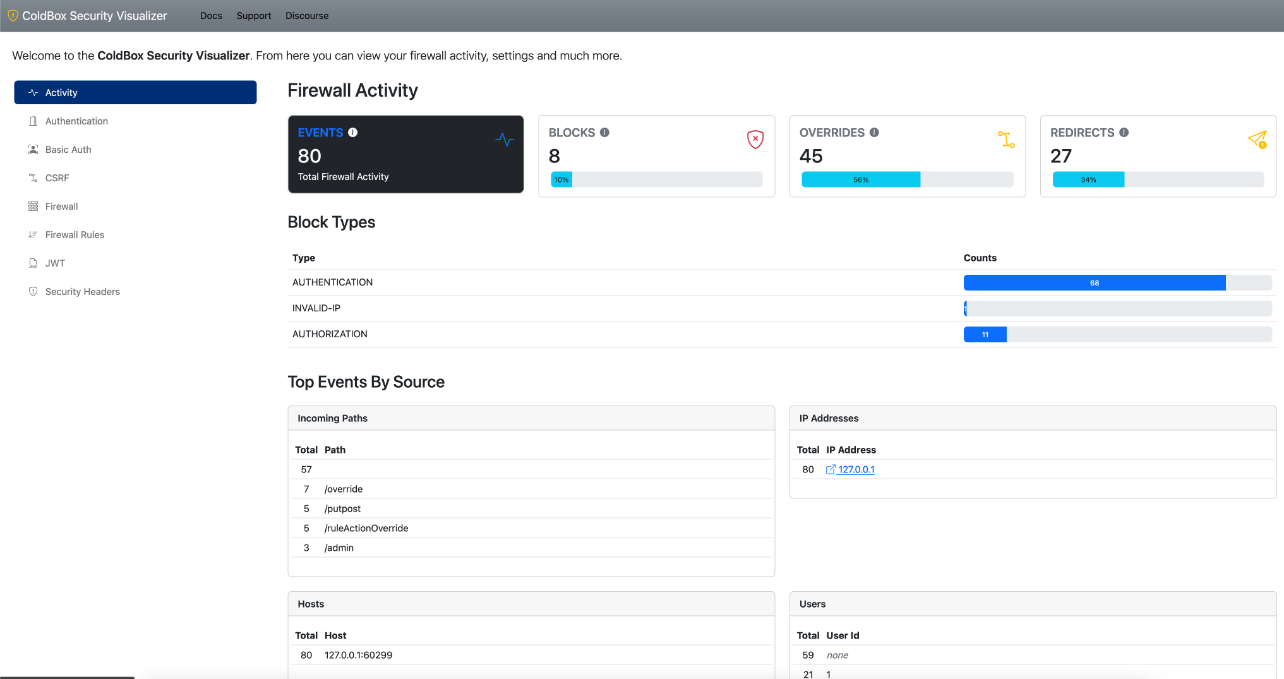
ColdBox Security is an essential tool for any developer looking to secure their ColdBox applications. You can even visualize your firewall activity and settings so you can make sure your application is being protected correctly.
Read more about ColdBox Security in the documentation.
TESTING

ColdBox is the ONLY CFML framework that offers integration and behavior-driven testing through TestBox. By using TestBox, developers can automate tests in order to ensure that the code they write is functioning as expected.
This can save a significant amount of time and effort in the long run, as issues can be caught and fixed before they become major problems.
In addition, ColdBox allows developers to test their applications without even using a browser, which can be a huge advantage in speed and convenience. By using ColdBox with TestBox, developers can streamline their workflow and ensure that their code is robust and reliable.
story( "I want to authenticate a user via username/password and receive a JWT token", () => {
given( "a valid username and password", () => {
then( "I will be authenticated and will receive the JWT token", () => {
// Use a user in the seeded db
var event = this.post(
"/api/v1/login",
{
username : variables.testEmployeeEmail,
password : variables.testPassword
}
)
var response = event.getPrivateValue( "Response" )
expect( response.getError() ).toBeFalse( response.getMessagesString() )
expect( response.getData() ).toHaveKey( "token,user" )
// debug( response.getData() )
var decoded = jwt.decode( response.getData().token )
expect( decoded.sub ).toBe( variables.testEmployeeId )
expect( decoded.exp ).toBeGTE( dateAdd( "h", 1, decoded.iat ) )
expect( response.getData().user.userId ).toBe( variables.testEmployeeId )
})
})
given( "invalid username and password", () => {
then( "I will receive a 401 invalid credentials exception ", () => {
var event = this.post(
"/api/v1/login",
{ username : "invalid", password : "invalid" }
)
var response = event.getPrivateValue( "Response" )
expect( response.getError() ).toBeTrue()
expect( response.getStatusCode() ).toBe( 401 )
})
})
given( "an invalid token", () => {
then( "I should get an error", () => {
// Now Logout
var event = GET(
"/api/v1/whoami",
{ "x-auth-token" : "123" }
)
expect( event.getResponse() ).toHaveStatus( 500 )
})
})
})
COLDBOX CLI

The ColdBox CLI, built upon CommandBox, is a powerful tool that offers developers a range of automation, task running, application scaffolding, OS integration, server management, and more.
One of the key benefits of the ColdBox CLI is its ability to automate repetitive tasks, freeing up developers' time to focus on building ColdBox applications. The CLI also generates application structures, which helps speed up development and ensures a consistent project structure.
The CLI is also highly extensible, meaning developers can customize it to suit their needs. Overall, the ColdBox CLI is an essential tool for any developer working with the ColdBox framework. It streamlines development, boosts productivity, and empowers developers to create high-quality applications quickly and efficiently.
For more information about the CLI, just type coldbox --help in your CommandBox Shell.
CONTAINER READY
ColdBox is a highly versatile and adaptable framework that has been built with containerization in mind, making it an ideal choice for modern cloud deployments. With its container-ready design, ColdBox seamlessly integrates with popular containerization platforms, enabling developers to easily package and deploy their applications in a cloud environment.
docker pull ortussolutions/commandbox
box coldbox create app
box run-script docker:build
box run-script docker:run
By leveraging the power of containers, ColdBox offers scalability, portability, and streamlined management, allowing for efficient deployment and horizontal scaling of applications in the cloud. Its modular architecture and extensive ecosystem of plugins and modules further enhance its cloud-readiness, empowering developers to rapidly build, deploy, and scale robust applications in the cloud with ease.
Read more about deploying your ColdBox applications into CommandBox containers.
DOCUMENTATION
The ColdBox documentation sets a new standard for excellence, offering a comprehensive resource that has empowered developers at every level since 2006. With its intuitive organization and user-friendly interface, navigating through the extensive documentation is a breeze. It provides clear explanations, practical examples, and code snippets to aid understanding and implementation.
The documentation also offers in-depth guides, tutorials, and best practices to streamline the development process. Regular updates ensure developers have access to the most up-to-date information. In short, the ColdBox documentation is an indispensable companion for developers striving for excellence.
ORMS
ColdBox offers a range of powerful features that enable developers to build high-quality database-centric applications quickly and efficiently. One of the standout features of ColdBox is its support for two native modules that use best-in-class ORM frameworks: Hibernate via cborm and Quick.
CBORM is based on Hibernate, a popular ORM framework that simplifies database CRUD operations. It supports a wide range of database systems and provides an easy-to-use API that makes it simple for developers to interact with their databases. Hibernate is also highly configurable and can be customized to suit the specific needs of an application.
// A quick preview of some functionality
var book = new Book().findByTitle( "My Awesome Book" )
var book = new Book().getOrFail( 2 )
new Book().getOrFail( 4 ).delete()
new Book().deleteWhere( isActive:false, isPublished:false )
property name="userService" inject="entityService:User"
return userService.list()
return userService.list( asStream=true )
var count = userService.countWhere( age:20, isActive:true )
var users = userService.findAllByLastLoginBetween( "01/01/2019", "05/01/2019" )
userService
.newCriteria()
.eq( "name", "luis" )
.isTrue( "isActive" )
.getOrFail()
userService
.newCriteria()
.isTrue( "isActive" )
.joinTo( "role" )
.eq( "name", "admin" )
.asStream()
.list()
userService
.newCriteria()
.withProjections( property="id,fname:firstName,lname:lastName,age" )
.isTrue( "isActive" )
.joinTo( "role" )
.eq( "name", "admin" )
.asStruct()
.list()

Quick, on the other hand, is a lightweight ORM framework that provides a fast and efficient way to access databases. It offers a simple and intuitive API that makes it easy for developers to work with their databases. Quick is also highly flexible and can be easily integrated with other ColdBox modules and plugins.
// User
component extends="quick.models.BaseEntity" {
// the name of the table is the pluralized version of the model
// all fields in a table are mapped by default
// both of these points can be configured on a per-entity basis
}
// handlers/Users.cfc
component {
// /users/:id
function show( event, rc, prc ) {
// this finds the User with an id of 1 and retrieves it
prc.user = getInstance( "User" ).findOrFail( rc.id )
event.setView( "users/show" )
}
}
So if you're looking for a powerful and flexible framework that simplifies database operations, ColdBox is the way to go. With its extensive ecosystem of modules, versatile architecture, and comprehensive documentation, ColdBox is the perfect tool for building modern, scalable, and maintainable applications.
Read more about Quick in its documentation, as well as CBORM.
DATABASE MIGRATIONS
ColdBox offers a comprehensive database migration module that allows developers to easily manage changes to their database schema.
migrate create create_users_table
migrate up
The migration modules supports a wide range of database systems and provides an intuitive API that makes it easy to create, track, and apply database migrations with source control. With its powerful features and flexible architecture, ColdBox's database migration system is an essential tool for any developer working with databases.
// 2024_01_01_122835_create_users_table.cfc
component {
function up() {
schema.create( "users", function( table ) {
table.increments( "id" );
table.string( "username" ).unique();
table.string( "email" ).unique();
table.string( "password" );
table.timestamp( "createdDate" );
table.timestamp( "updatedDate" );
} );
}
}
Read more about database migrations in ColdBox in our documentation.
VALIDATION
CBVALIDATION is a powerful and flexible module that simplifies the validation of incoming data in your ColdBox applications (install cbvalidation). With its easy-to-use API and comprehensive set of validation rules, ColdBox Validation makes it simple to ensure that the data submitted by your users is correct and valid.
It comes with over 30 different validation constraints, and it is completely customizable to fit your validation needs. It even supports localized messages in any language via our cbi18n module.
Define Reusable Constraints
component persistent="true"{
// Validation
this.constraints = {
fname = { required = true },
lname = { required = true},
username = {required=true, size="6..10"},
password = {required=true, size="6..8"},
email = {required=true, type="email"},
age = {required=true, type="numeric", min=18}
};
}
Validate Easily
any function saveShared( event, rc, prc ){
// validation
validate(
target = rc,
constraints = "sharedUser"
).onError( function( results ){
flash.put(
"notice",
results.getAllErrors().tostring()
);
return index( event, rc, prc )
})
.onSuccess( function( results ){
flash.put( "User info validated!" )
relocate( "main" )
} );
}
You can read more about ColdBox Validation in the documentation .
ORTUS NEWS
Sign up for our newsletter to stay up to date.
INDEPENDENT MODULES
Apart from the modular HMVC machinery that ColdBox includes, it also sports 3 independent modular libraries that will boost ANY Web or CLI application with object management, dependency injection, AOP, enterprise caching and logging capabilities.
Need a caching engine or distributed caching for your apps?
Need granular logging and messaging for your apps?
Need a way to manage your objects in your apps?
UPCOMING EVENTS
COMPANIES
Organizations that trust ColdBox
BECOME A SUPPORTER
Which helps the longevity and support that we offer for ALL the open source projects that Ortus Solutions creates.
You can also get tons of benefits and goodies when you partner with us.
SUPPORT USLearn. Master. Succeed.
Live-virtual training courses available on-demand for new and seasoned web developers.
COLDBOX MASTER CLASS
Take a look at the documentation for all of your favorite Box products.
Start Learning Now
PROFESSIONAL SUPPORT
We offer a variety of subscription plans that come with a support hours retainer
Get SupportCOLDBOX® SUCCESS STORIES
For what I was able to bring to them and put the vision into their hands, they actually picked up the ball and completely ran with it. I wasn't sure what I would get in return, but I trusted you guys, and they did what they needed to do. They took something that was laid out in a spreadsheet, and took all that complexity, and put together an application that, to this day, takes people off guard as to how robust it is
“It was a pure pleasure to work with you guys.”
Gary Knight
Sr. Software Developer
We rebuild our entire corporate website in less than six weeks using ColdFusion and ColdBox and the investor relations website in two weeks.
We built everything very quickly with two developers, including a complete cloud migration and implementing our first real site application going through our CI CD workflows.
I credit it to a combination of good principles in-house, good development, and good architecture, but also good tools.
Brian Sappey
Vice President of Software Development